
この記事を読むと、Wordpressの任意の記事を別サイトに引っ越しする事が出来るようになります。
こんにちは、最近、ウサギカテゴリ記事の引っ越しを試みたうみにん(@11tejun)です。
そういった場合、取扱いが多いカテゴリを独立させる(別サイトを立ち上げる)のが通常の流れだと思います。
しかし、初めての方にとって「記事の引っ越し」って何を行って良いのか?どんなツールを使って良いのか?分かりませんよね。。
そこで今回!
内容(押すと移動できるよ)
【引っ越し手順1】DeMomentSomTres Exportのインストール
まず初めに引っ越し元から記事をエクスポート(出力)するためのプラグインをインストールします。
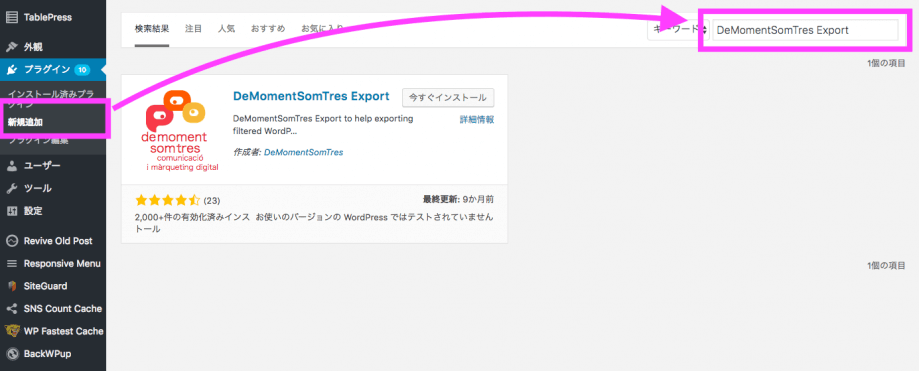
[1-1]プラグインを検索
管理画面で[プラグイン]→[新規追加]→プラグインの検索枠で「DeMomentSomTres Export」を検索します。

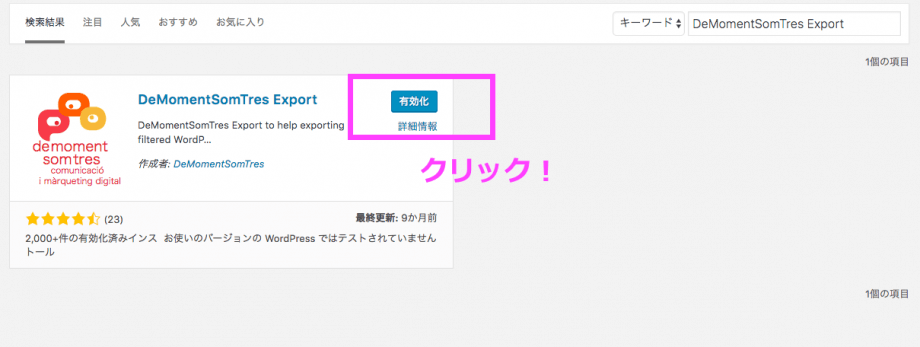
[1-2]プラグインをインストール
[今すぐインストール]→[有効化]を押下します。
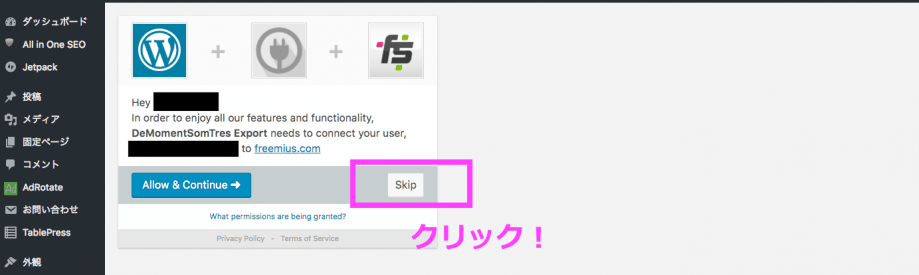
インストール中に表示されるID連携系の案内は[Skip]を押下します。

[1-3]インストール成功確認
管理画面→[ツール]を押下し、[DeMomentSomTres Export]が表示されていたら成功です。

【引っ越し手順2】引越し元から記事や画像をエクスポート
エクスポート用のプラグインがインストールできたら、実際に引越し元から記事や画像をエクスポートします。
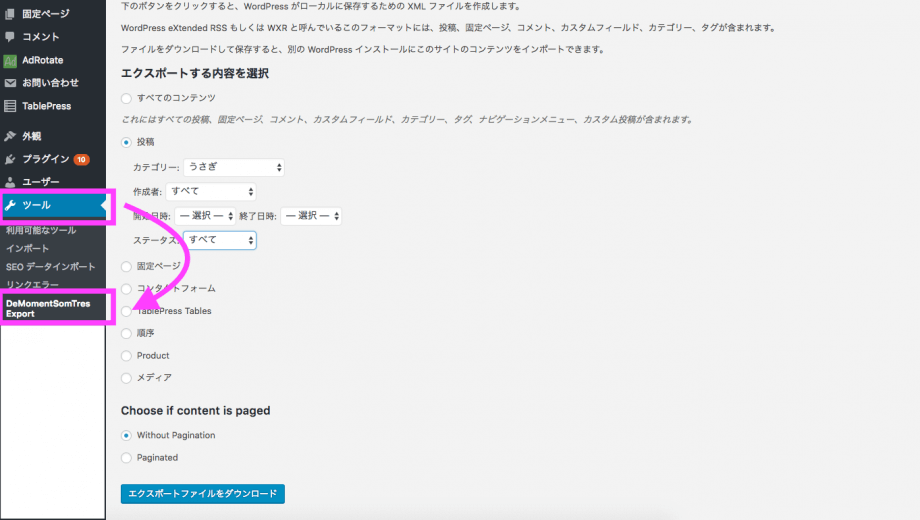
[2-1]エクスポート設定画面の起動
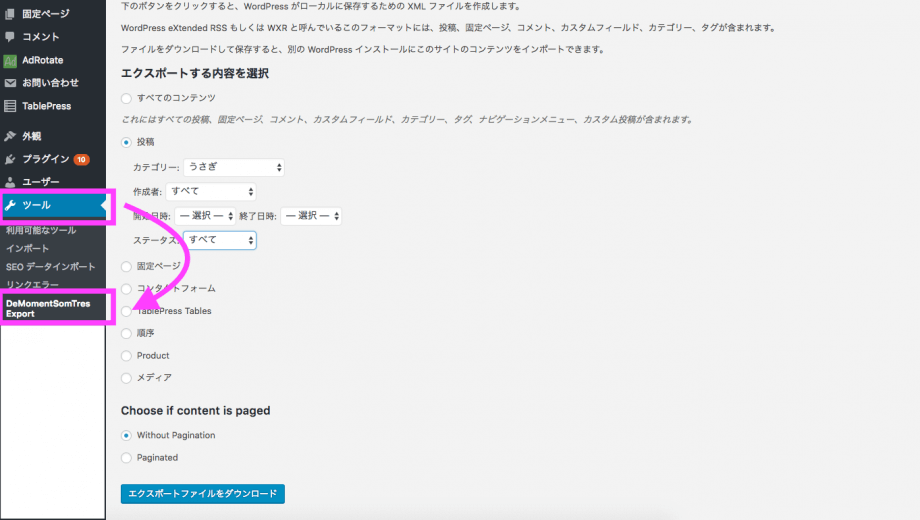
管理画面→[ツール]→[DeMomentSomTres Export]を押下します。

[2-2]エクスポート条件の指定
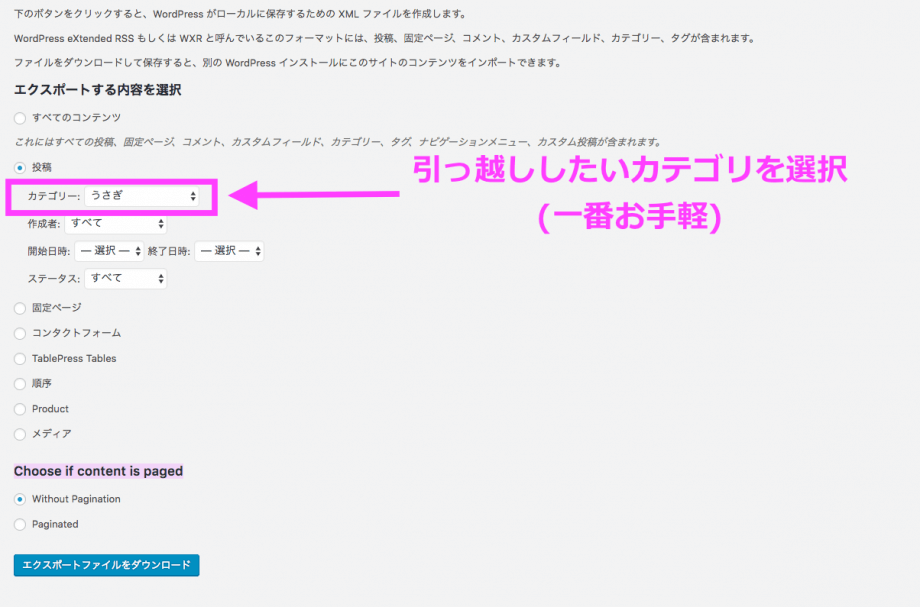
次に、エクスポートする条件を入力します。
「カテゴリ」を使用するのが一番便利だと思います。

・カテゴリー:抽出したいカテゴリを選択します。(今回はうさぎカテゴリを引っ越ししたいので「うさぎ」を選択します。)
※引っ越ししたい記事が同一カテゴリでない場合、「引っ越し用」等のカテゴリを予め付与しておくと、自分の好きな記事だけを引っ越し出来ます。
・作成者:作成者毎に抽出出来ます。
・開始・終了日時:任意の期間に作成された記事を抽出出来ます。
・ステータス:「公開済み」「予約済み」「下書き」「レビュー待ち」「非公開」の種別で抽出できます。
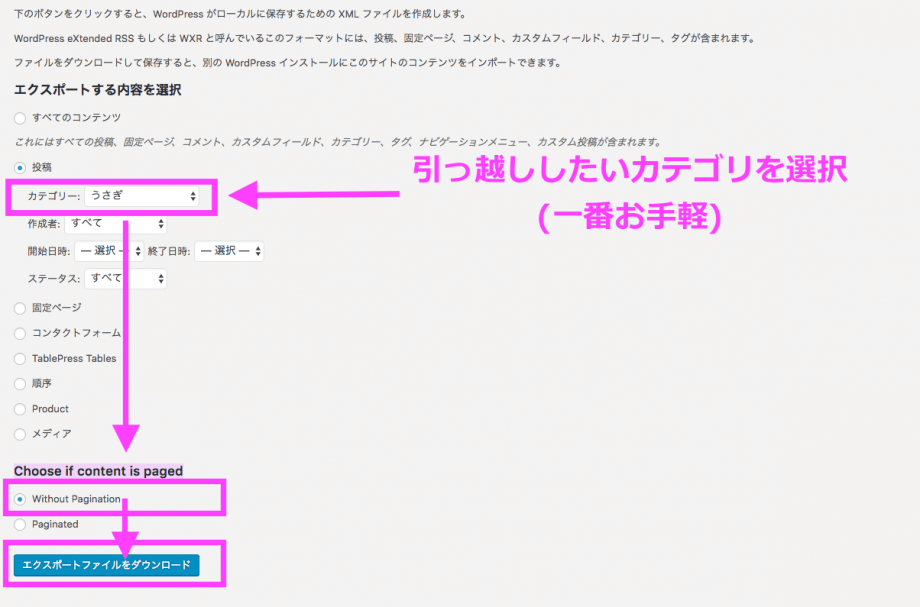
choose if content is paged:記事を複数ページに分割している場合にその設定を引き継ぐかどうかです。(今回は引き継がないを選択します。)
[2-3]エクスポート実施
エクスポート条件が決まったら、[エクスポートファイルをダウンロード]を押下します。

すると「wordpress.20XX-XX-XX.xml(※1)」という名前のファイルが作成されるので、デスクトップに移動します。

以上でエクスポート作業が完了しました。
【引っ越し手順3】引っ越し先にパーマリンクを設定(希望者のみ)
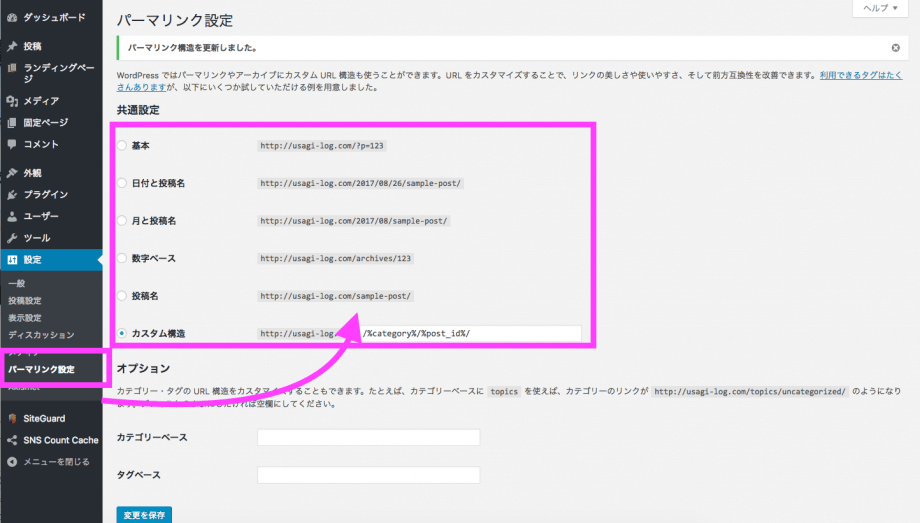
引っ越し元でパーマリンクを設定していて「引越し先でもドメインは違えど、その配下のURLは同じにしたい!」という方は、インポート前に引越し先のパーマリンクを設定する必要があります。
[管理画面]→[設定]→[パーマリンク]を押下します。
そして、引越し元と同様のパーマリンクルールを記入します。

【引っ越し手順4】引っ越し先にインポート
さて、準備が整ったところで引っ越し先へのインポート作業を行いましょう。
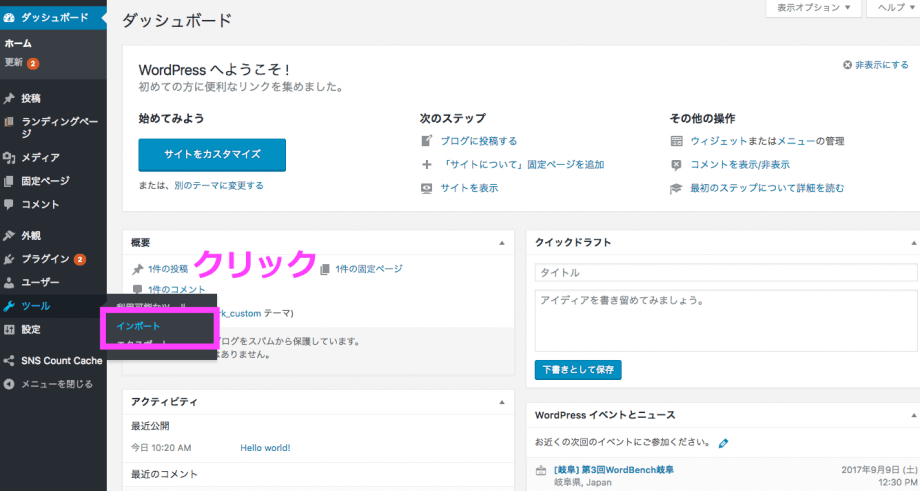
[4-1]インポート画面を表示
[管理画面]→[ツール]→[インポート]を押下します。
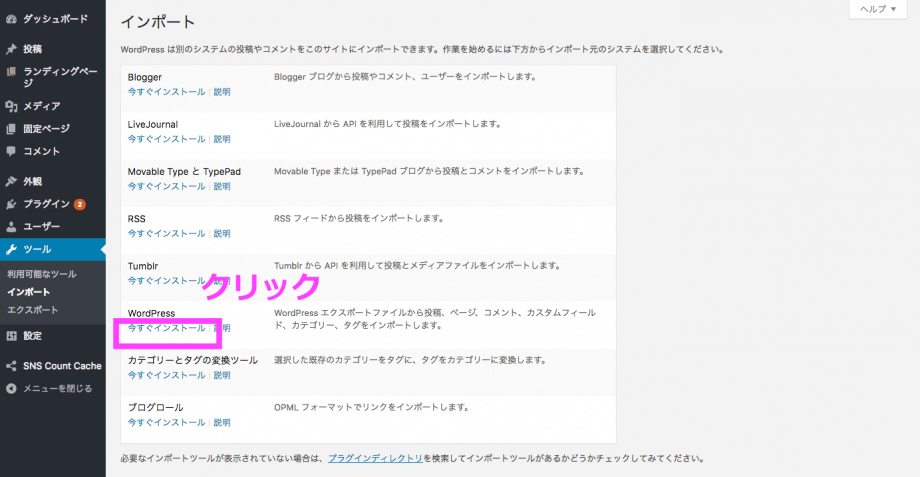
[4-2]インポート用プラグイン「Wordpress」をインストール
WordPressの文字すぐ下の[今すぐインストール]を押下します。

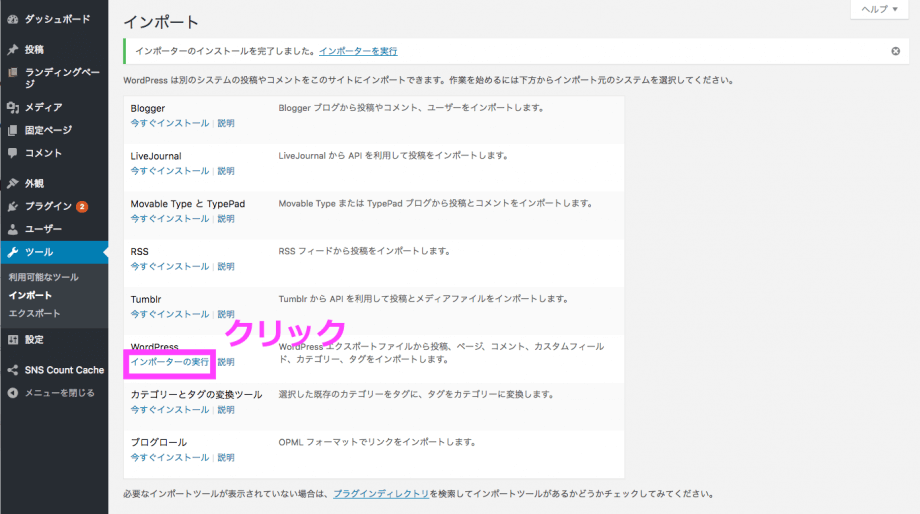
[4-3]インポート機能を起動
[インポーターの実行]を押下します。
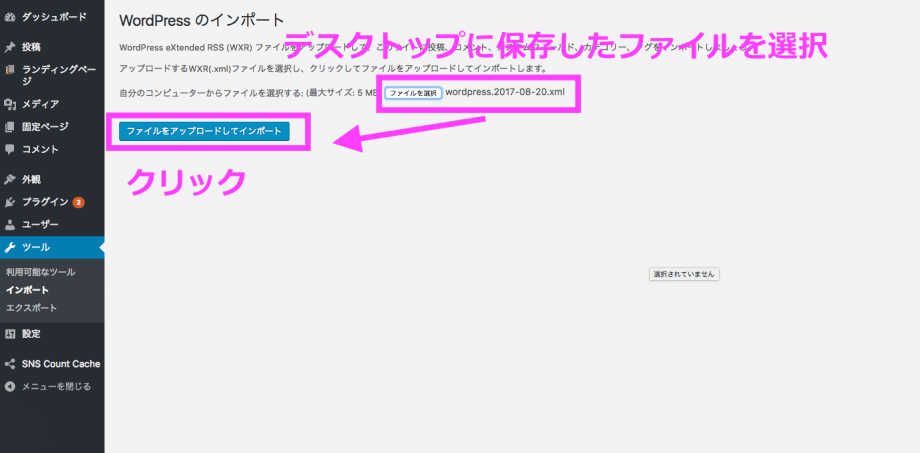
ファイル選択画面で、先ほどダウンロードしたファイル(wordpress.yyyy-mm-dd.xml)を選択し、[ファイルをアップロードしてインポート]を押下します。

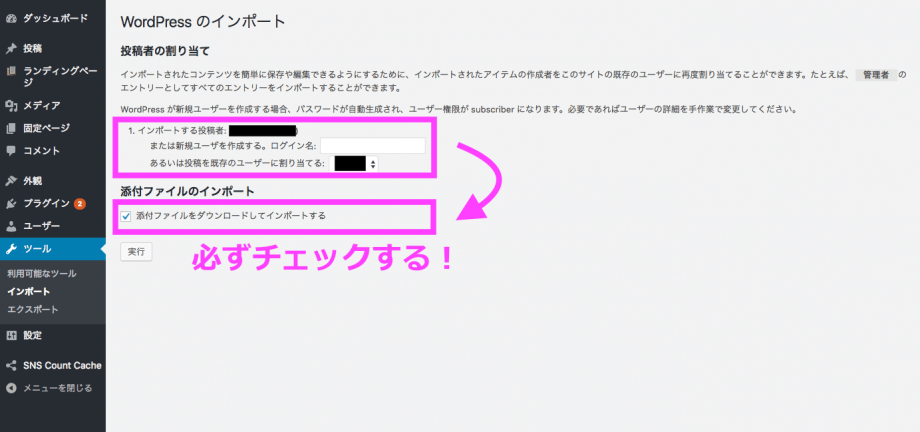
[4-4]インポート条件を入力
インポート先での記事の作成者を定義します。
必ず添付ファイルのインポートにチェックをつけましょう。
このチェックを付けることによって引っ越し対象の記事に使われている画像が自動的にダウンロードされます。

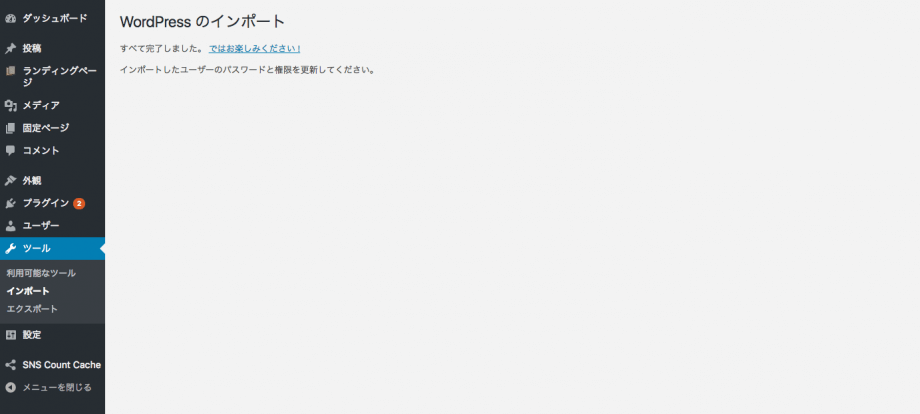
[4-5]インポート実施
それではインポートを開始しましょう。
[実行]を押下します。インポート作業は1分程で完了します。

[4-6]インポートされたことを確認
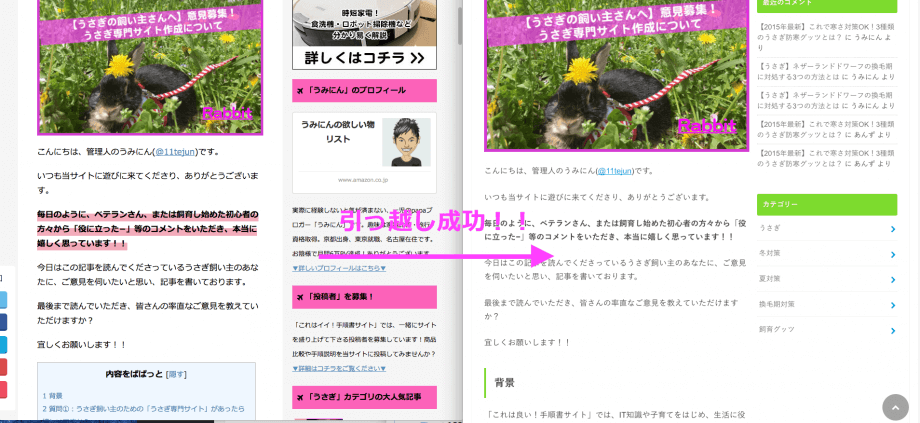
それでは、記事が引っ越しできたかを確認してみましょう。

無事に記事が引っ越し出来ていますね。
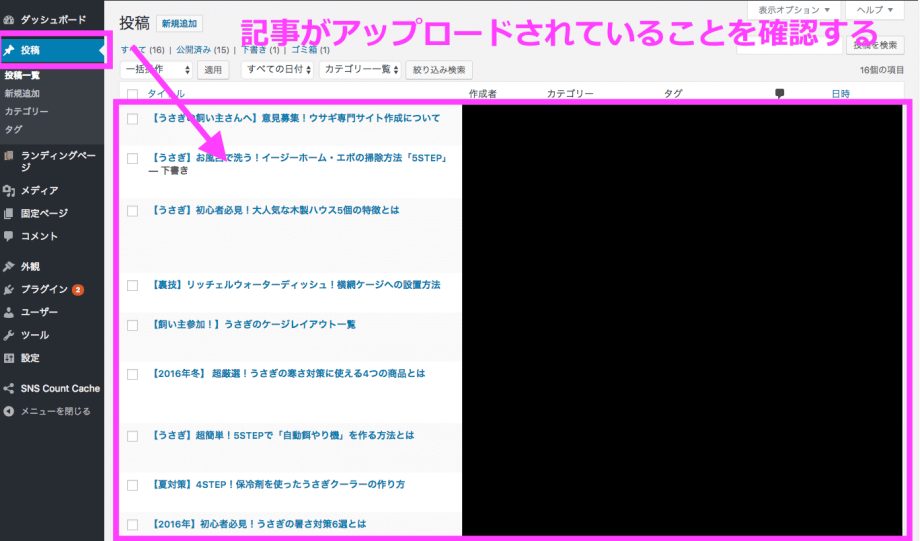
次に、記事一覧も引越しされていることを確認します。
引越し先の[管理画面]→[投稿]→[投稿一覧]を押下し、インポートされていることを確認してください。

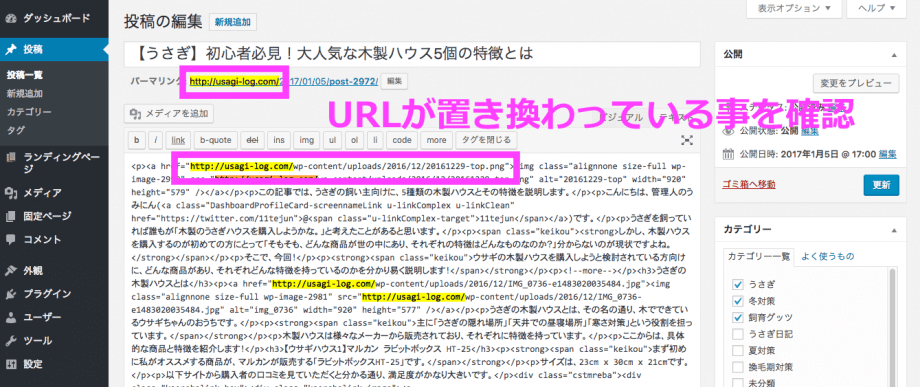
次に、画像やリンク等のURLが引越し後サイトに変更されていることを確認していきましょう。
任意の記事で[編集]を押下し、[テキスト]タブで表示してください。
記事のURLと記事内画像のURLが引越し先のものになっていることを確認してください。

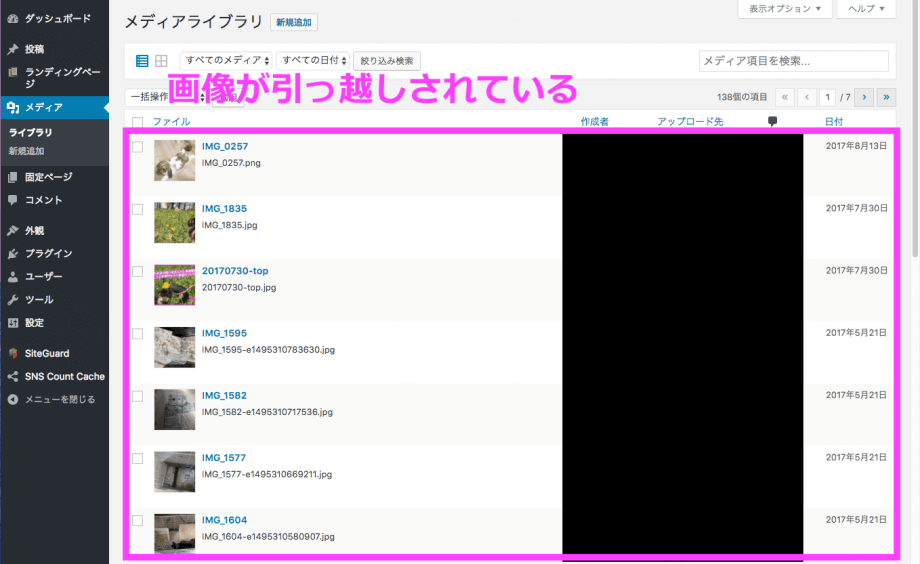
次は画像が引っ越しされていることを確認します。
引っ越し先の[管理画面]→[メディア]→[ライブラリー]でインポートされていることを確認してください。

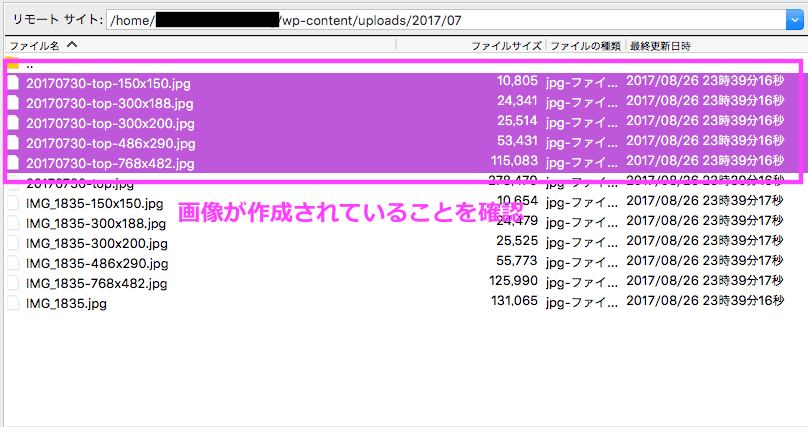
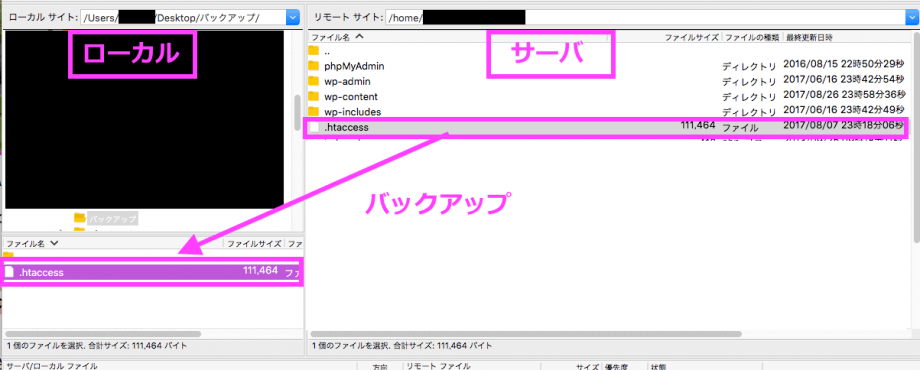
最後にサーバ上でも画像がコピーされていることを確認しましょう。
FTPソフトでサーバ内の[(ご自身が設定したディレクトリ名)/wp-content/uploads]配下に保存されている画像が、サイズ別に存在することを確認してください。

以上で引越し元から引越し先へ記事・画像の引っ越し作業が完了しました。
【引っ越し手順5】引越し元にリダイレクト設定
引っ越しが完了したら、次は引っ越し元のサイトにリダイレクト設定を行いましょう。
これにより、せっかくgoogleの検索結果上位に表示されている記事が消える!という事を防ぐことが出来ます。
今回は、後者で説明します。
/home/xxxxx/www/ご自身のドメイン名
※このファイルの編集を間違えるとページが表示出来ない可能性が出てきますので必ずバックアップをとっておきましょう。

# BEGIN WordPressの直前に以下のコードを入力します。
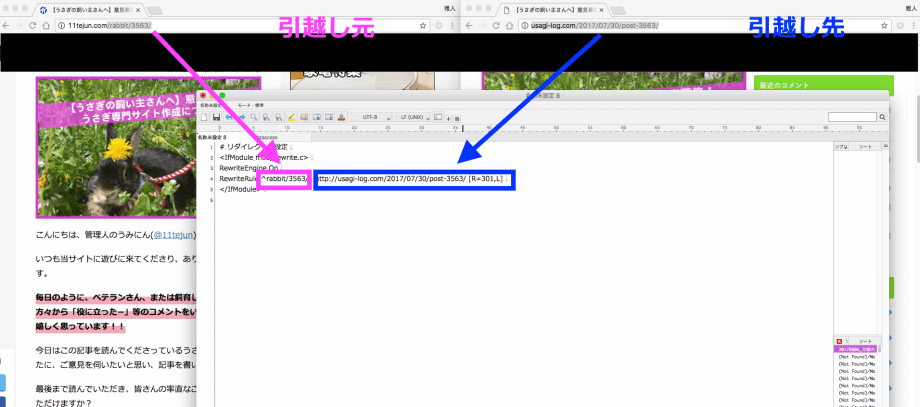
<IfModule mod_rewrite.c> RewriteEngineOn RewriteRule ^post-1217/ https://blog.maro-log.net/post-1217/ [R=301,L] RewriteRule ^post-1235/ https://blog.maro-log.net/post-1235/ [R=301,L] RewriteRule ^post-1267/ https://blog.maro-log.net/post-1235/ [R=301,L] RewriteRule ^post-1294/ https://blog.maro-log.net/post-1235/ [R=301,L] RewriteRule ^post-1304/ https://blog.maro-log.net/post-1304/ [R=301,L] </IfModule>
はじめに1個のURLで実施すると良いです。
書き方は簡単で、引っ越し元のURLと引越し先のURLを対比させるように書くだけです。

引越し元のURLにアクセスしてください。引越し先のURLに転送されていれれば成功です。
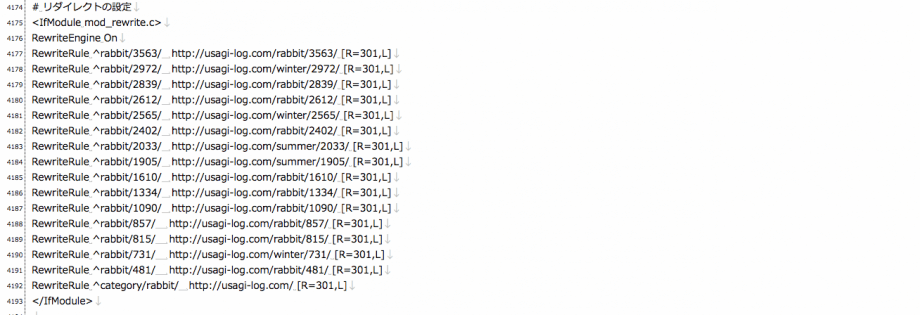
最終的には以下のようになりました。

引越し元ページのボタンを一通りクリックして、引っ越し先にリダイレクトされることを確認してください。
【引っ越し手順6】引越し元の記事・画像を削除する
引っ越し元サイトのリダイレクト設定が完了したら、引っ越し元の記事や画像を削除していきましょう。
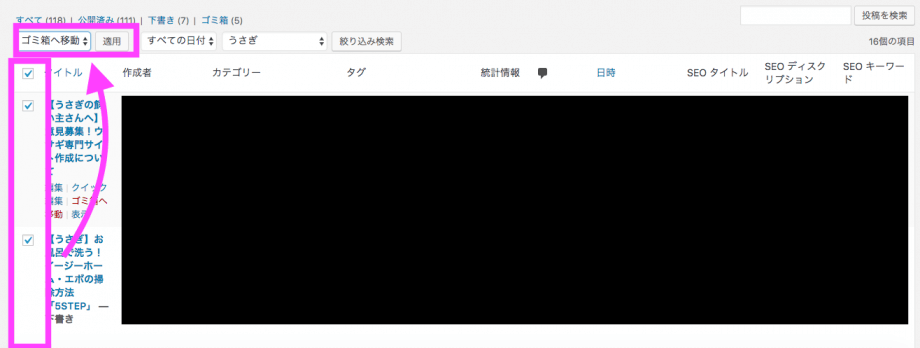
引越し元の[管理画面]→[投稿]→[投稿一覧]でカテゴリー一覧で絞込をかけます。
[一括操作]→[ゴミ箱へ移動]→[適用]の順に押下します。
↓の画像のように引っ越し元から記事が削除されてことを確認してください。

削除すると・・・・消えた!!!

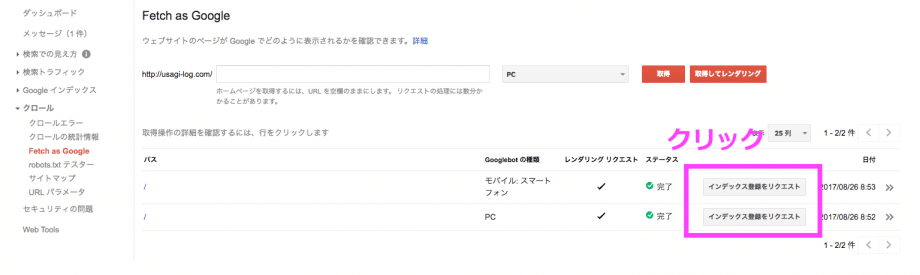
【引っ越し手順7】サーチコンソールでフェッチ
最後に、引っ越し先のサイトが出来たことをこちらからGoogleへ伝えましょう。
[インデックス登録をリクエスト]を押下すれば完了です。
以上でWordpressの引っ越し作業が完了しました!お疲れ様です。
まとめ
最後までこの記事を読んでいただき、ありがとうございます。
とても嬉しいです!
いかがでしたか?Wordpressの引っ越しは既に便利なツールが準備されているので簡単に行うことが出来ます。
色々書いてきましたので、最後に僕がこの記事で大切だと思う点を挙げておきます。
Wordpressの記事引っ越しには「DeMomentSomTres Export」プラグインが便利!
引っ越し元と引っ越し先で同じ記事が二重でアップされていることは厳禁です!
おしまいっ!!!