
この記事では、さくらレンタルサーバにてhttpsからhttpsへ変更する手順を説明します。
こんにちは、管理人のうみにん(@11tejun)です。
このページを訪れてくださっているあなたは「wordpress・さくらサーバ・https化」等で検索して来られたのでは無いでしょうか。
数年前まではhttp通信が一般的だったのに、最近はブログでもhttps化が求められる時代になりました。
そこで今回!!
さくらレンタルサーバにて運用しているWordpressサイトを無料でhttps化する手順を分かり易く説明します!
この記事に載せている手順は、僕が保有する5個以上のサイトで試行しているため、基本的に上から順番に実施していただければhttps化出来ると思います。
それでは、ぜひ頑張ってみて下さい!
内容(押すと移動できるよ)
【https化手順1】SSL証明書を発行
まず初めに、さくらレンタルサーバの管理画面からhttps化の申請を行いましょう。
https化するには「SSL証明書」と呼ばれる証明書をさくらインターネットに発行して貰う必要があります。
いきなり「SSL証明書」って難しい言葉が出てきたからって身構える必要はありませんよ。
だって、このhttps化を行う手順の中でSSL証明書を編集等々しませんので。
あくまでSSL証明書発行=さくらサーバ側でhttps化を行ってくれていると思えば良いです。

1-1:SSL証明書の発行申請
さくらレンタルサーバのコントロールパネル(ココをクリックで飛べます)へログインしましょう。

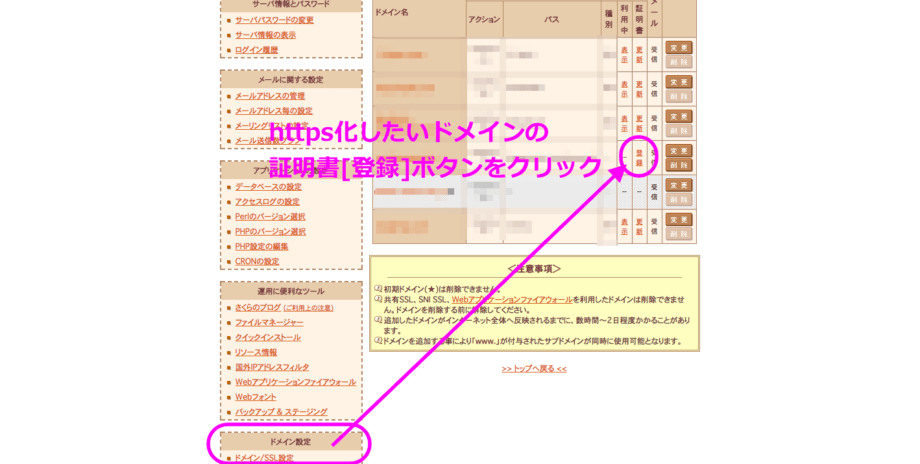
左側のメニューの中で[ドメイン/SSL設定]→https化したいドメインの証明書列の[登録]を押下します。
あとは登録完了メールを待つのみです。
1-2:SSL証明書の発行完了
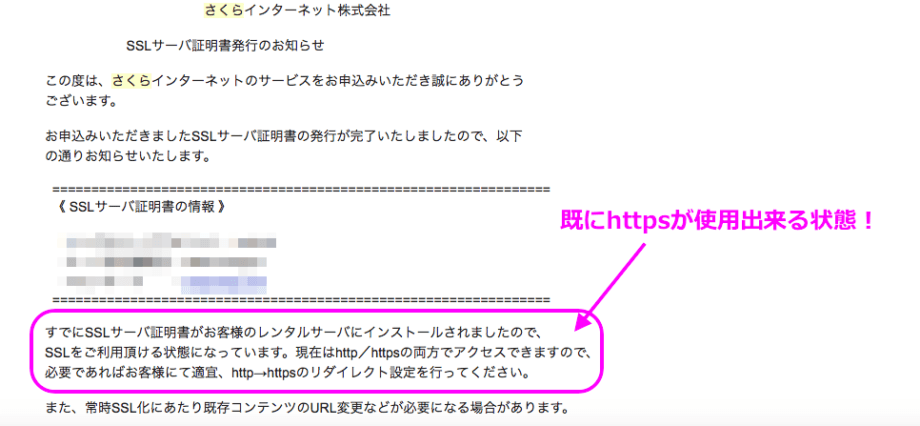
以下のSSL証明書発行完了メールが届けば、あなたのサイトでhttpsが使用できる状態となっています。

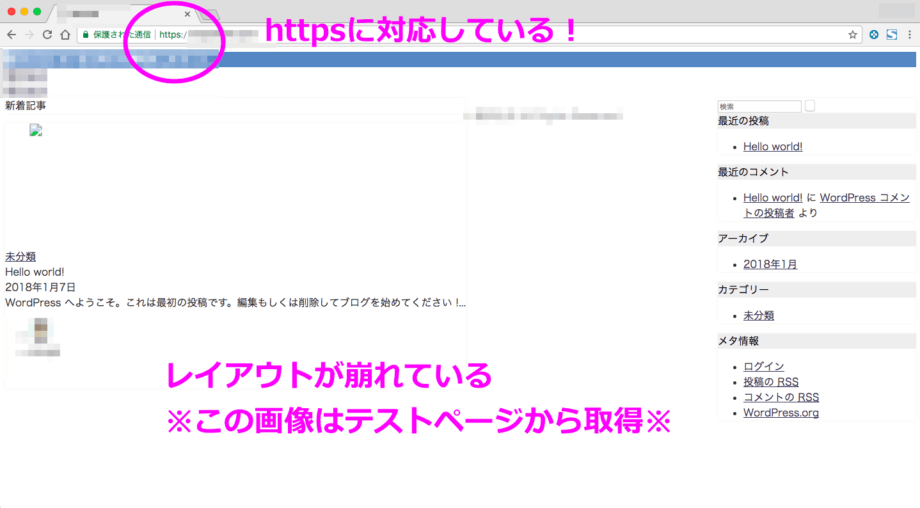
早速、あなたのサイトをhttpsで見てみましょう。
例えば当サイトの場合、「http://11tejun.com」だったのを「https://11tejun.com」に変更してアクセスするといった具合です。
この時点では、あなたのサイトの全ページがhttpsに対応した訳ではないので、以下画像のように表示が崩れていると思います。

【https化手順2】URLを変更
あなたのサイトがhttpsに対応したところで、Wordpressの管理画面からURLを正式にhttpsに変更しましょう。
2-1:サイトのURL変更
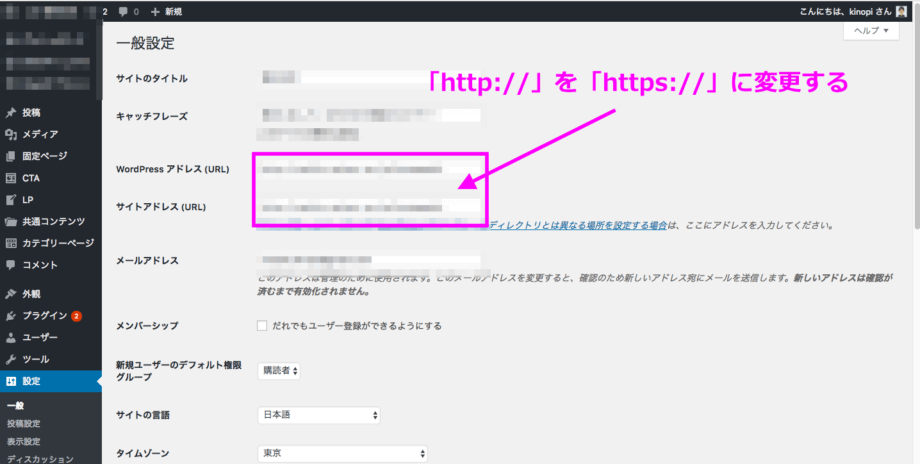
WordPressの管理画面→[設定]→[一般]へと進み、Wordpressアドレスとサイトアドレス内のhttp://をhttps://に変更します。

2-2:再度Wordpress管理画面にログイン
URLが変更になるため、「このページは動作していません」等のエラーが出るので再度管理画面へログインしましょう。
<注意事項>
この記事では既にURLが独自ドメインに変更している事を前提に記載しています。

上記画像のようなエラーになってしまった場合は、URLを元に戻す→テーマを削除→URLを独自ドメインに変更→テーマを再度インストールの順でリカバリーを行ってください。
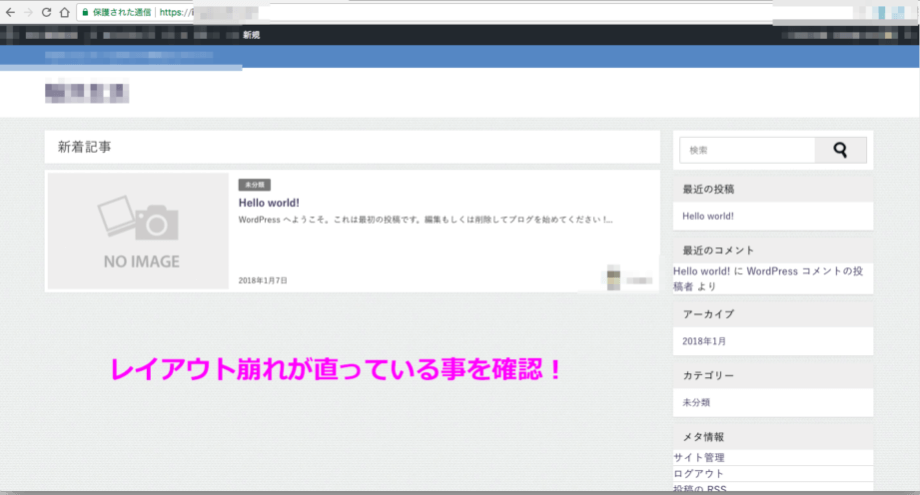
2-3:レイアウト崩れが直っているか確認
WordPressの管理画面からURLを変更する事によって、スタイルシート等が正常に反映され、WEBサイトのレイアウト崩れが解消されているはずです。確認しましょう。(以下画像を参照)

【https化手順3】リダイレクト設定
次にリダイレクト設定を行っていきましょう。
リダイレクト設定とは、簡単に言うと転送機能のことです。
google等の検索エンジンに既に掲載されているあなたのサイトはhttpとしてリンクが貼られてしまっているので、「http通信でアクセスされた場合は全てhttpsにリダイレクト(転送)してね」という指示を自分のサイトに設定する必要があります。
3-1:リダイレクト設定を.htaccessに貼り付け
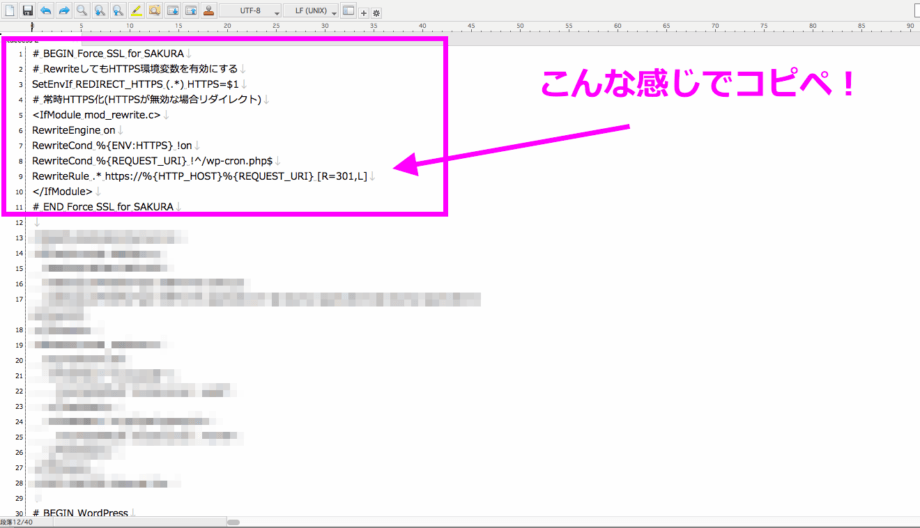
.htaccessファイルの一番先頭に以下のリダイレクト設定を貼り付けましょう。
# BEGIN Force SSL for SAKURA
# RewriteしてもHTTPS環境変数を有効にする
SetEnvIf REDIRECT_HTTPS (.*) HTTPS=$1
# 常時HTTPS化(HTTPSが無効な場合リダイレクト)
RewriteEngine on
RewriteCond %{ENV:HTTPS} !on
RewriteCond %{REQUEST_URI} !^/wp-cron.php$
RewriteRule .* https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
# END Force SSL for SAKURA
具体的には以下の画像の通りです。

<参考>.htaccessの場所とは
.htaccessはwordpressの設定ファイル群である「wp-admin」や「wp-conent」フォルダと同じ階層に存在します。
3-2:httpでアクセスする
それではあなたのサイトに従来通りでアクセスしてみて下さい。
「例:https://11tejun.com」

http://でアクセスすると自動的にhttps://にリダイレクトされていれば成功です!

リダイレクト有無はコチラのサイトにて気軽に計測する事が出来ます。
URLを入力すると「301リダイレクトを使用しています」と表示されれば成功です。
【https化手順4】サイト内のURL一括置換
さて、手順3で「https表示になったが鍵マークが一瞬で消えてしまった」という方も多いのでは無いでしょうか。
実は、httpsの証拠である鍵マーク(google cromeの場合)は、サイト内の全てのURLがhttpsになっていないと表示されません。
ただ、既存の記事全てのURLを更新していくのは面倒ですよね。。
そこでプラグインを使用して一括置換していきます。
4-1:「Search Regex」プラグインをインストール&有効化
使用するプラグインは「Search Regex」です。
このプラグインは無効化しても置換した文字が戻る事はないので、置換の時だけプラグインを有効化し、置換が完了したら無効化する事が出来ます。
それでは早速作業をおこなっていきましょう。
WordPressの管理画面→[プラグイン]→[新規追加]で上記プラグインを検索し、インストールと有効化を行いましょう。
4-2:「Search Regex」プラグインで置換作業
プラグインの有効化が済んだら[ツール]→[Search Regex]を押下します。
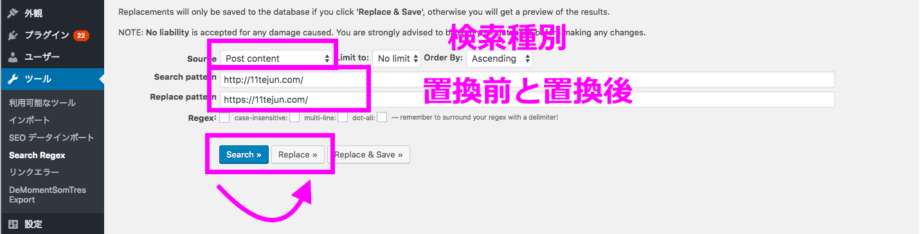
以下画像のように、「search pattern」には置換前のURL(http://のURL)を、「Replace pattern」には置換後のURL(https://のURL)を記載します。
尚、Sourceは検索対象で「投稿記事」「メタタグ」等々を個々に選択する事が出来ます。

4-3:鍵マークが出るかを確認
この時点でhttps://が消えずに表示されているかを確認しましょう。
これでも鍵マークが消えていない場合は、header.phpやウィジェット等にURLを記載している(ご自身がPGMに直書きしている)可能性があるので、確認してください。
以上でhttps化作業は完了です。あとは、googleツール系の設定のみです。
【https化手順5】Google AnalyticsのURL変更
WEBサイトのhttps化が完了したら、あとはGoogle Analytics等に登録しているサイトURLをhttpsに変更していきましょう。
5-1:プロパティ設定をhttpからhttpsに変更
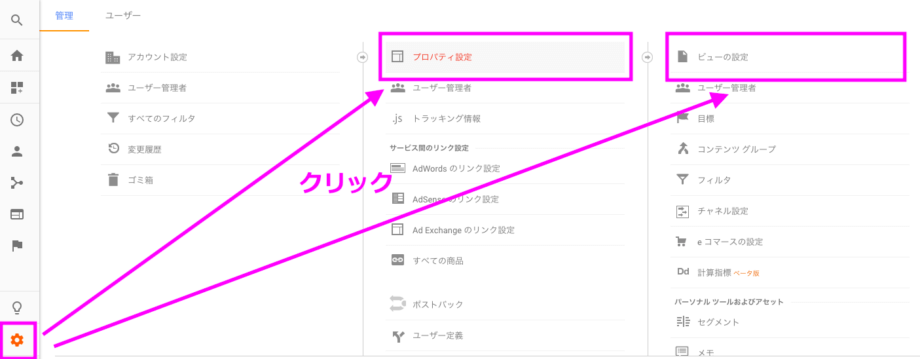
[管理画面]→[プロパティ設定]へと進み、"デフォルトのURL"という項目のURLをhttpからhttpsに変更(リストから選択)します。
これで[保存]してください。
5-2:ビュー設定をhttpからhttpsに変更
5-1と同じ要領でURLを変更していきます。
[管理画面]→ビューという列にある[ビュー設定]へと進み、"ウェブサイトのURL"という項目のURLをhttpからhttpsに変更(リストから選択)します。これで[保存]してください。
以上でGoogle Analyticsの設定が完了しました。
【https化手順6】サーチコンソール再作成
次に、サーチコンソールを使用してgoogleに「URLがhttpsに変わったよ−!」と連絡していきます。
ただ、サーチコンソールはAnalyticsと違いURLを変更するという考えがなく、イチからプロパティを作成する必要があります。
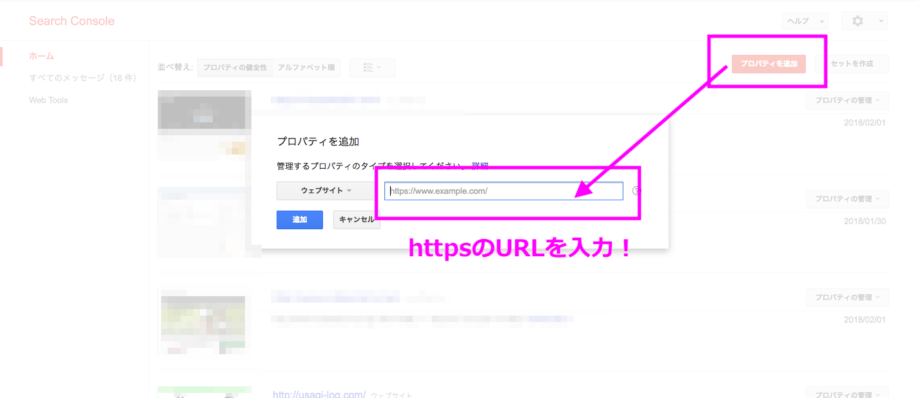
6-1:プロパティ作成
サーチコンソールの管理画面(こちらをクリックすると飛べます)へアクセスし、[プロパティを作成]→ご自身のサイトのURL(httpsの方)を記載します。

6-2:サイトマップの指定
プロパティを作成したら次はサイトマップをサーチコンソールに認識させていきましょう。
[ダッシュボード]→[クローズ]→[サイトマップ]→[サイトマップの追加テスト]へと進み、入力欄に「sitemap.xml」と入力→[送信]を押下しましょう。sitemapが見つければ完了です。
<参考>サイトマップが未作成の場合
参考までにサイトマップが未作成の方向けに、サイトマップの作り方を説明します。
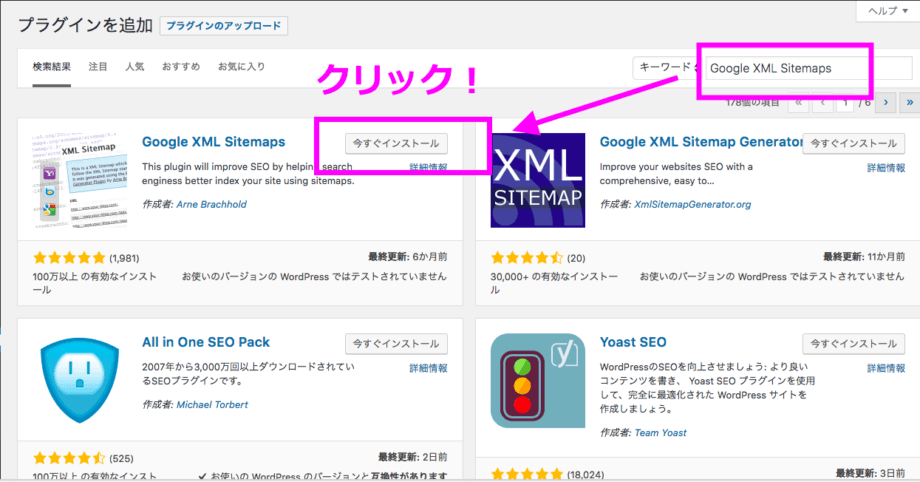
まずは「Google XML Sitemaps」というプラグインをインストールしましょう。

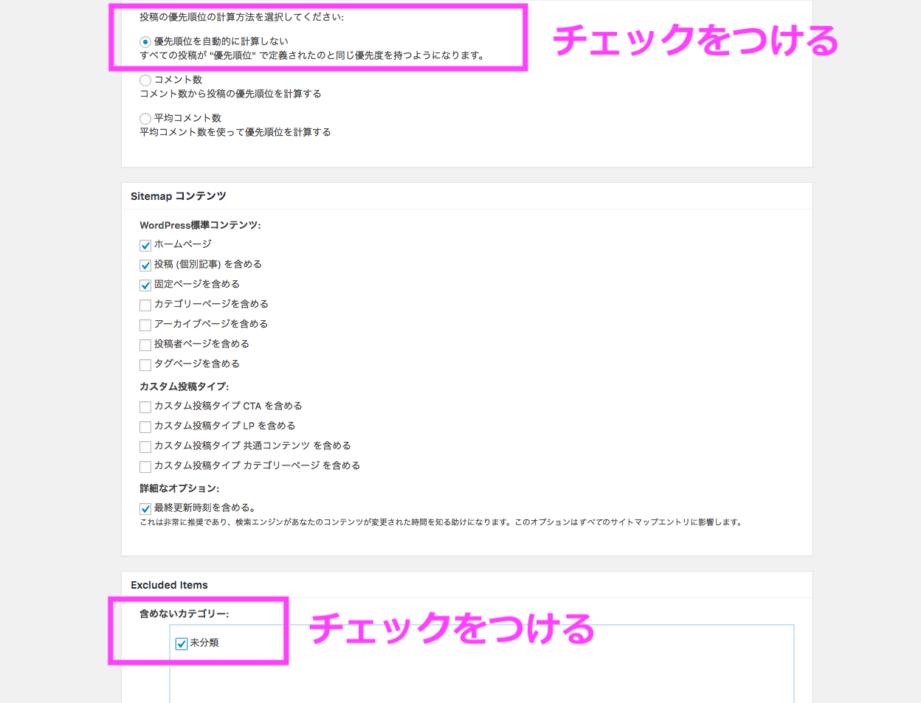
このプラグイン設定([wordpressダッシュボード]→[設定]→[XML-sitemap])は以下の通り、「投稿の優先順位の計算方法を選択してください」部分を”優先順位を自動的に計算しない”へチェックをつけておきます。
そして「(サイトマップ作成に)含めないカテゴリ」を”未分類”カテゴリにチェックをつけておきましょう。

「Google XML Sitemaps」の設定が完了したら、再度サーチコンソールでサイトマップを検索してみましょう!!
6-3:Fetch as Googleでクロール要求
ここまで来たらあと一息です!頑張りましょう。
待ちに待ったgoogleさんへクローリング依頼を行っていきます。
[ダッシュボード]→[クロール]→[Fetch as Google]→ご自身のURL(httpsの方)を入力→[取得してレンダリング]を押下します。これでGoogleが新しいURLを認識(クロール)してくれます。
まとめ
最後までご覧いただき、ありがとうございます。
無事にあなたのサイトをhttps化出来ましたか?
「https」と聞くと技術的に難しいのでは?と不安に感じてしまうかもしれません。
しかし実際にはボタン一つでhttpsを有効化でき、あとは各種ツールの設定変更(URLをhttpからhttpsへの変更)というものでした。
慣れれば30分以内に作業が完了してしまうレベルですので、是非お試しください!(^^)
記事の投稿通知を受け取る!
Follow 11tejun