この記事を読めば、Wordpressの人気テーマであるStinger5において、CopyWriteの年表記を自動更新出来るようになります。
こんにちは、Stinger5カスタマイズが大好きな、うみにん(@11tejun)です。
突然ですがで質問です!あなたは、ご自身のサイトの著作権表示(コピーライト)をきちんと行っていますか。
我々ブロガーが日々執筆している記事は大切な資産であり、不正コピー等から守る必要があります。
しかし、私が使用しているStinger5の標準テンプレートは最新の年号しか表示されていないのが現状です。
これでは適正に著作権表示ができているとは言えません。
そこで今回! 一度埋め込んでしまえば、一生、コピーライト部分のメンテが不要になるとても便利なカスタマイズを説明します。
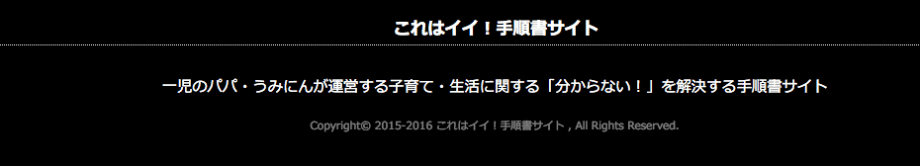
本日の目標イメージ
本日の目標は、コピーライトの「年」部分を2015-2016(現在の年)のように期間設定を行うことです。
「著作権(ちょさくけん)」とは
著作権とはプロ・アマチュア問わず、各々が日々作成した情報(制作物)に発生する権利のことです。
またサイトにコピーライトの旨を記載するのは、自分のサイトの記事や写真を無断転用コピーすること強く防止するためです。
(日本の法律においては、作成物が出来た時点でその作成者に自然と著作権が発生するため、記載が必須という訳ではありません。)
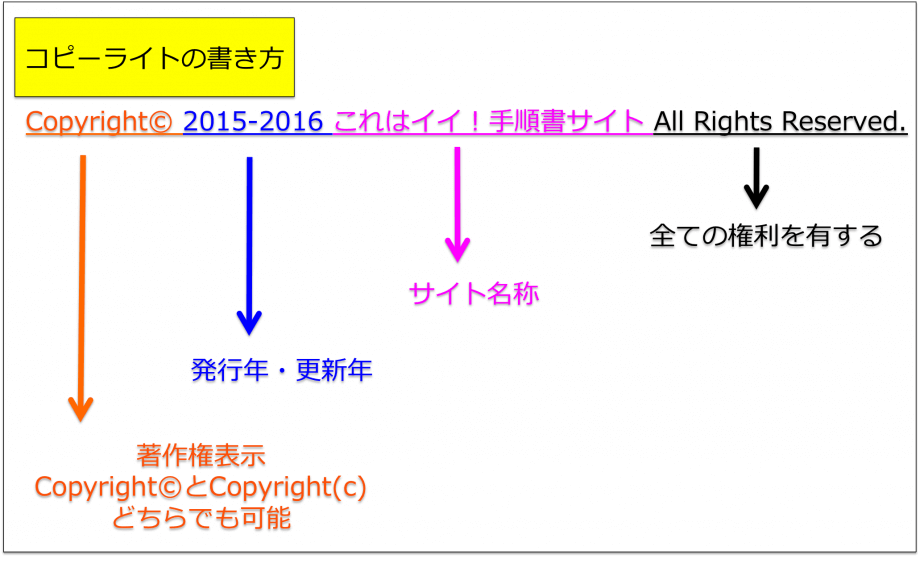
「コピーライト」の書き方とは
 基本的に、「著作権表示」「年」「サイト名称」「全権利を有する」の4個の要素から成り立っています。
基本的に、「著作権表示」「年」「サイト名称」「全権利を有する」の4個の要素から成り立っています。
参考
著作権以外では、以下のマークが町でよく見かけられます。
・(R) ® マークは登録商標(Registered Trademark)
・TM ™ マークはトレードマーク(Trademark)
さて、著作権について詳しくなったところで気になるStingerのカスタマイズへと進んでいきましょう。
期間指定するには「2015-」を追記するだけ
[外観]⇒[テーマの編集]⇒[footer.php]を開いて下さい。そして「copy」というキーワードで検索をかけてください。
すると以下のような部分が見つかるかと思います。
簡単に図を載せましたが、現在の設定では「年」の部分が現在の年しか表示されていない状況です。
これを[2015-2016]のように期間が表示されるよう、カスタマイズを実施します。
以下のコードに置き換えて下さい。
実施していることは①サイト名と年号を入れ替えたことと、②2015-を追記したことです。
-----------------------------
<p class="copy">Copyright©
2015-<?php the_date('Y');?>
<?php bloginfo('name');?>
,
All Rights Reserved.</p>
-----------------------------
上記のように、「2015-2016(現在の年)」と表示されていれば成功です。
まとめ
無事にコピーライトの記載を期間指定できましたか?
何か分からないことがあれば気軽にコメント下さいね!(*^^*)
簡単にまとめに入ります。
著作権表示(コピーライト)は自身のブログ情報をコピー・転用等の不正から守るための記載である。
Stinger5の標準テンプレでは最新年しか表示されないが、"2015-"という文字を追加で書くだけで、今後一切メンテ不要のコピーライトの記載が出来上がる。
以上、うみにんがお伝えしました。